第一个版本:
<script src="https://cdn.bootcss.com/sweetalert/2.1.0/sweetalert.min.js"></script> <script> swal('本站状态:稳定运行中','\n\n感谢您来到本站,祝你购物愉快!','success'); function AddFavorite(title, url) { try { window.external.addFavorite(url, title); } catch (e) { try { window.sidebar.addPanel(title, url,); } catch (e) { alert("抱歉,您所使用的浏览器无法完成此操作。"); } } } </script>第二个版本:
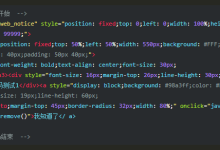
<!-- 弹窗代码开始 -->
<div class="web_notice" style="position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.3);z-index: 99999;">
<div style="position: fixed;top: 50%;left: 50%;width: 550px;background: #FFF;transform: translate(-50%, -50%);border-radius: 40px;padding: 50px 40px;">
<h3 style="font-weight: bold;text-align: center;font-size: 30px;
">网站通知</h3><div style="font-size: 16px;margin-top: 26px;line-height: 30px;color: #999;
">网站公告代码测试1</div><a style="display: block;background: #98a3ff;color: #FFF;text-align: center;font-weight: bold;font-size: 19px;line-height: 60px;
margin: 0 auto;margin-top: 45px;border-radius: 32px;width: 80%;" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a>
</div></div>
<!-- 弹窗代码结束 -->
 彭小剪
彭小剪